
Angular: Building Code Editor with CodeMirror
Hello everyone, in this blog I will share how you can build a Code Editor like user interface in Angular.
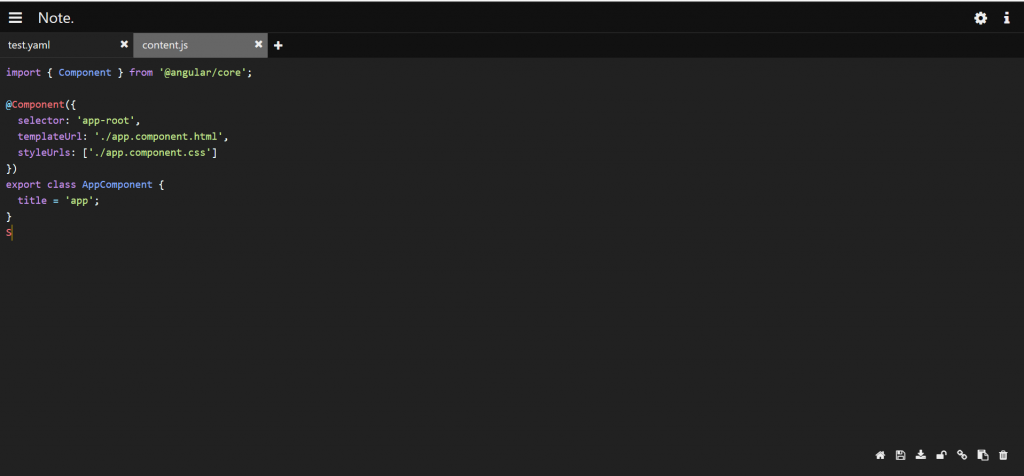
Just to demonstrate, I have done this in one of the small applications I had created earlier called Note (Account Less Note taking app).

There are multiple library available to do this work, But I had selected CodeMirror because it has been tried and tested by developers in other framework as well like Vanila JS, React, Angular etc and also gives you high level of control/customization option. Even Github uses this same library to allow users to edit there on code in github.
So, let’s dig inside integrating in Angular framework.
- Install library required.
- Add CodeMirror Module inside our application
- Add some default styling for code mirror
- Add Code Mirror component.
- Get reference to this Code Mirror component to have more granular control.
Install library required
First we will start by adding library inside our application. we would need two libraries, one is main code mirror library and seconds one is the wrapper library which provides binding/integration of vanilla code mirror library into angular.
npm install @ctrl/ngx-codemirror codemirror@5Add CodeMirror Module inside our application
Next, we will start importing CodeMirror module inside our app module, so that its available in all components inside this module.
import { CodemirrorModule } from '@ctrl/ngx-codemirror';
@NgModule({
declarations: [
AppComponent,
...
],
imports: [
...
CodemirrorModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Add some default styling for code mirror
Once modules are included, we can start by adding some stylings that is provided by code mirror. Of course, you can also create your own styling and register with codemirror. I have below included some of the styles/theme offered by codemirror.
Generally, these styling is added in your main styles file i.e., styles.scss
Note, you don’t need to add so many, you can only add styles which you need, rest you can ignore.
@import '~codemirror/lib/codemirror';
@import '~codemirror/theme/material';
@import '~codemirror/theme/material-ocean';
@import '~codemirror/theme/material-darker';
@import '~codemirror/theme/night';
@import '~codemirror/theme/twilight';
@import '~codemirror/theme/yeti';
@import '~codemirror/theme/yonce';
@import '~codemirror/theme/zenburn';
Add Code Mirror component.
Next, you can start adding the main component provided by ‘@ctrl/ngx-codemirror’. component also allows you to provide many option that are supported by code mirror. Its a good place to start your default config as well.
Below I will show, how you can modify these details and get more granular control over Code Mirror library.
<ngx-codemirror #codemirror
[(ngModel)]="content"
className="fullscreen-content"
[disabled]="canUserEdit()"
[options]="{ lineNumbers: false, theme: 'material'}"
></ngx-codemirror>Get reference to this Code Mirror component to have more granular control.
Here, we will get the reference to actual Component with the help of ViewChild property decorator. Once this property is available you can now programmatically control the component and update. for e.g., you can enable/disable the code editor or update/override any options you have provided in HTML template like theme etc.
Just make sure to access codemirror in ngAfterViewInit lifecycle hook, as it’s a external component you will not have access to it in ngOnInit lifecycle hook.
If you want to dig deep and get even more control, you can access codemirror property on CodemirrorComponent and now you will have access to all aspect of code editor like gutters, lines, cursor, line numbers visibility etc.
import { CodemirrorComponent } from '@ctrl/ngx-codemirror';
@ViewChild('codemirror')
codeMirror: CodemirrorComponent;
ngAfterViewInit(){
this.codeMirror.registerOnChange((val)=>{
this.content = val;
// Todo:: Perform Auto save etc
});
}
Please find below additional resources.
NPM repository : @ctrl/ngx-codemirror – npm (npmjs.com)
Documentation on other options available: https://codemirror.net/doc/manual.html#config
Please do share your thoughts in comments.
Thanks for reading…
